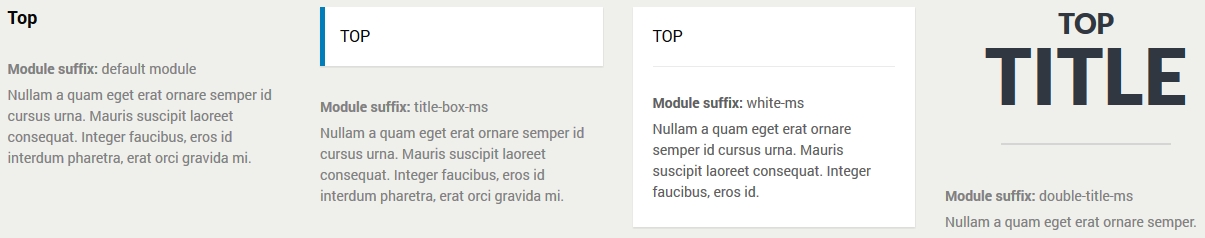
There are 4 available module designs that you can control by entering the correct suffix name to a module parameter.
Let's check them all.
1. Available module designs.

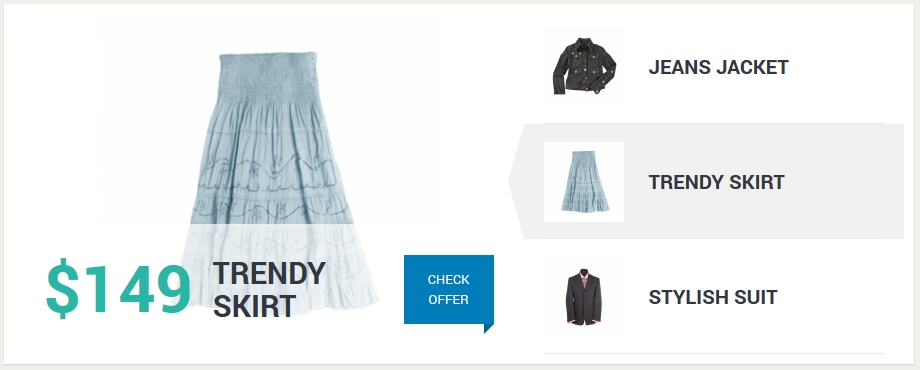
2. Use the suffix for DJ-MediaTools Album module if you want to get the following view for readmore. Otherwise the module will use the default css styles.

Suffix name: slider1-ms
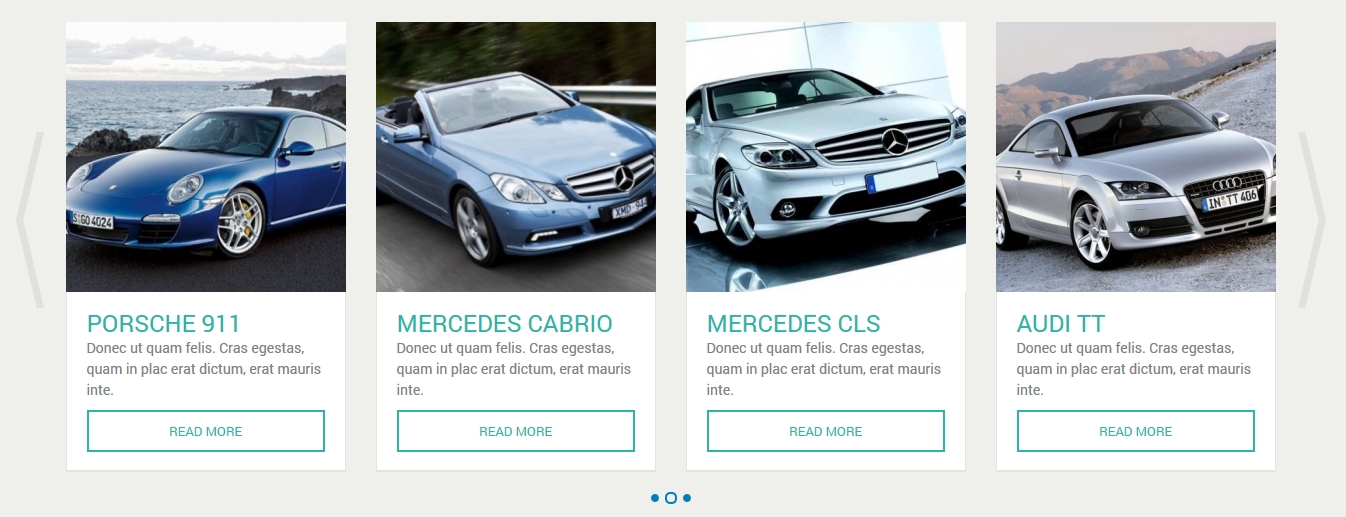
3. Use the suffix for DJ-MediaTools Album (for Slider and Modern Slider layout) module if you want to get the following view for navigation and description. Otherwise the module will use the default css styles.

Suffix name: slider2-ms
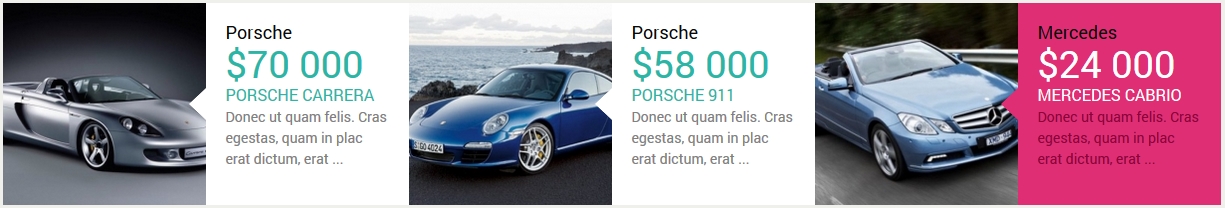
4. Use the suffix for DJ-MediaTools Album (for Gallery Grid layout) module if you want to get the following view for description. Otherwise the module will use the default css styles.

Suffix name: arrow-left-ms desc-pink3-ms
(available: desc-pink1-ms, desc-pink2-ms, desc-pink3-ms, desc-pink4-ms)
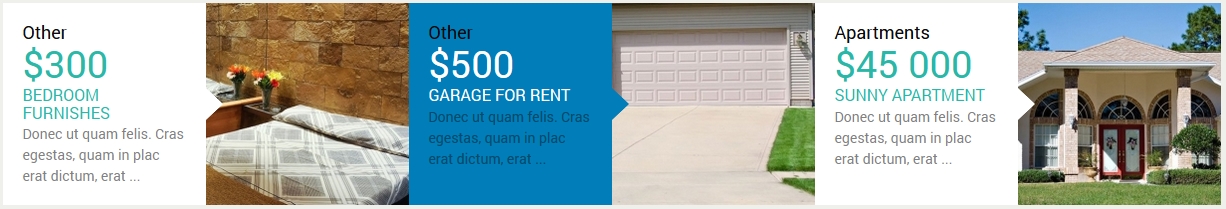
5. Use the suffix for DJ-MediaTools Album (for Gallery Grid layout) module if you want to get the following view for description. Otherwise the module will use the default css styles.

Suffix name: arrow-right-ms desc-blue2-ms
(available: desc-blue1-ms, desc-blue2-ms, desc-blue3-ms, desc-blue4-ms)
6. Use the suffix for Custom module if you want to get the following view for search.

Suffix name: jm-search
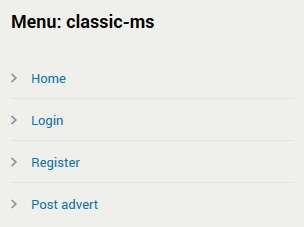
7. Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: classic-ms
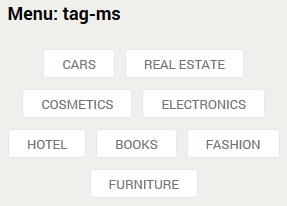
8. Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: tag-ms
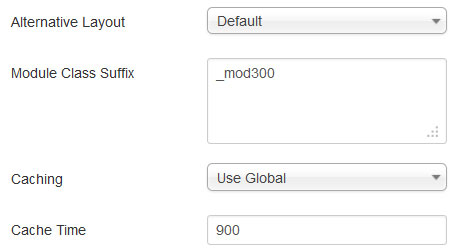
9. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
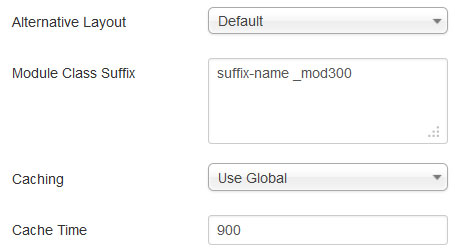
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

10. Use the suffix for module if you want to get rid of bottom margin.
Suffix name: nomargin-ms